In this guide, we will give an overview of the 4 different Style Options tabs that are available to WP Social Pro users.
On the Basic Style Options tab, you will find controls for the Feed Theme and an input box to add Custom CSS to the plugin. Use the Feed Images tab to find options that allow you to control the dimensions of images that are displayed in your feed. The Feed Window Color and Dimensions tab contains options that allow control over the background color of the feed window and header, as well control of the height and width of both. Finally the Font Styling tab contains typography controls for the various items that appear inside the news feed.
Basic Style Options
Use these options to control the feed theme used and to add any Custom CSS to your site.
- Feed Theme: This will allow you to choose from some pre-styled Feed Themes, if desired.
- Custom CSS: Any custom CSS you want to input can go here.

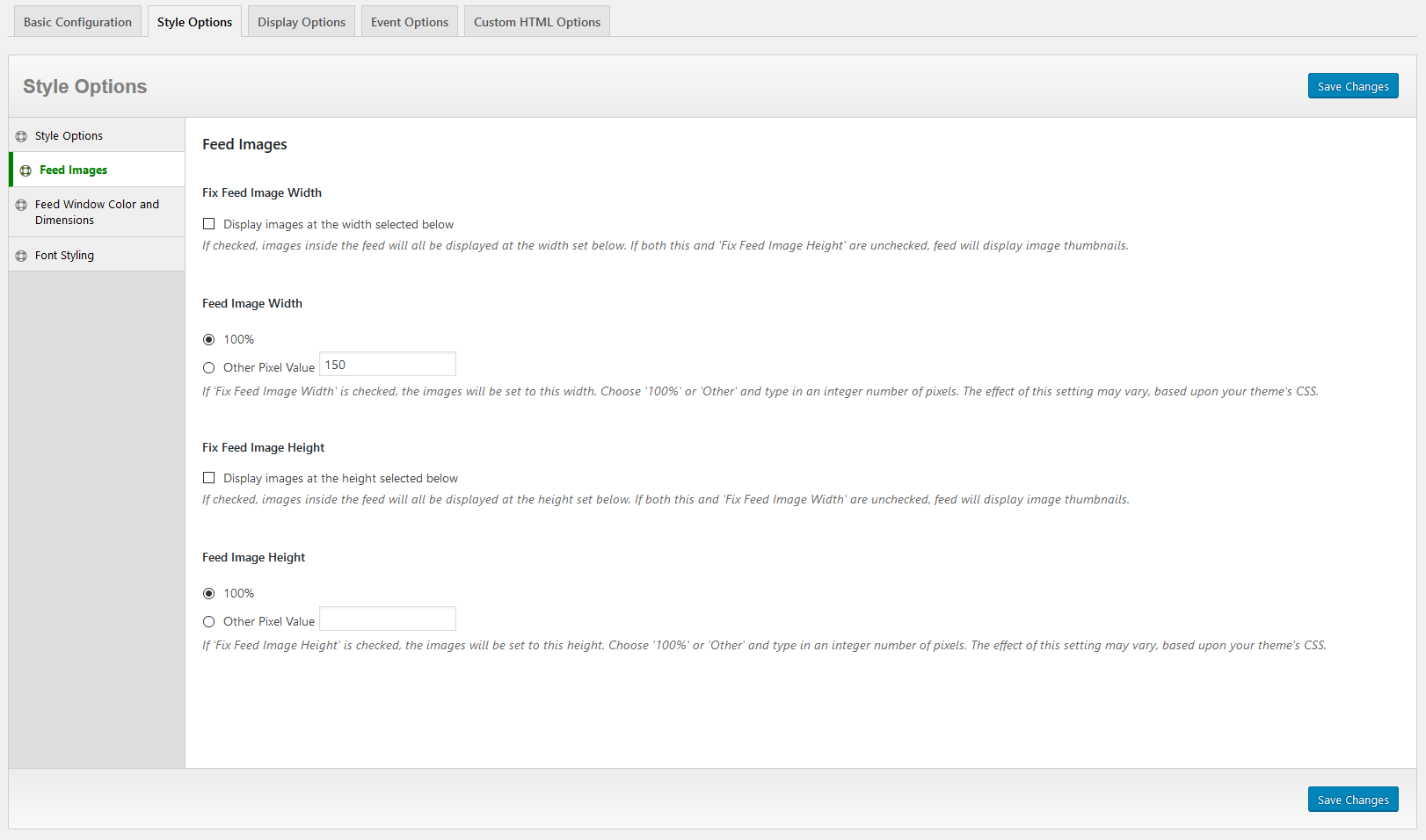
Feed Images
Use these options to control the size and shape of images that are displayed in your Facebook feed.
- Fix Feed Image Width: If checked, images inside the feed will all be displayed at the width set in the Feed Image Width box. If unchecked, feed will display thumbnails.
- Feed Image Width: The width of the images displayed in the feed, if Fix Feed Image Width is set. Your choices are 100% (as wide as the feed window) or a specific pixel value.
- Fix Feed Image Height: If checked, images inside the feed will all be displayed at the height set in the Feed Image Height box. If unchecked, feed will display thumbnails.
- Feed Image Height: The height of the images displayed in the feed, if Fix Feed Image Height is set. Your choices are 100% or a specific pixel value.

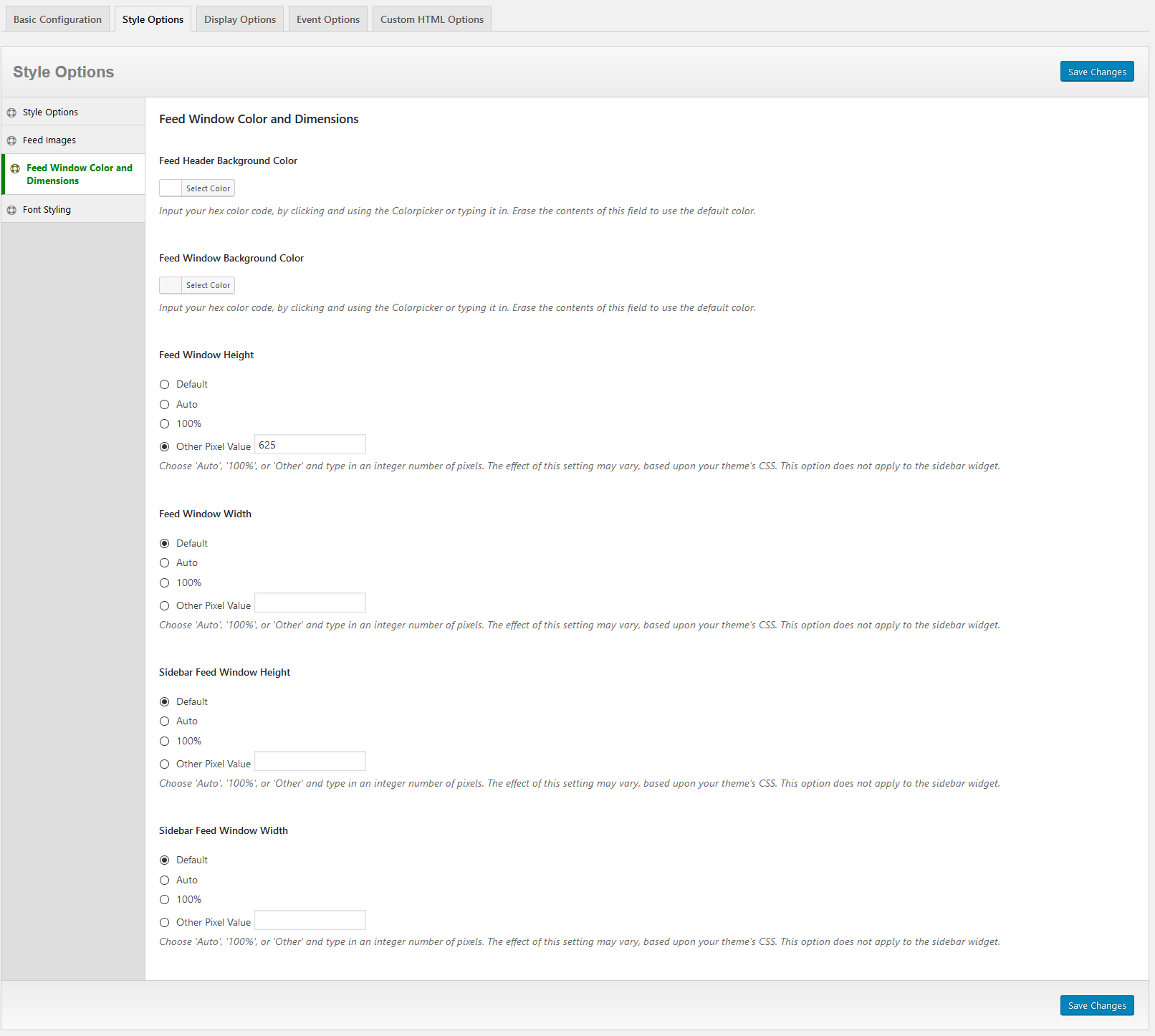
Feed Window Color and Dimensions
Use these options to control the size and shape of the window that surrounds your Facebook feed, as well as the header that appears above it.
- Feed Header Background Color: Use the colorpicker to choose a color or type in a hex color code.
- Feed Window Background Color: Use the colorpicker to choose a color or type in a hex color code.
- Feed Window Height: Choose from Default, Auto, 100%, or enter a specific pixel value. This option does not apply to the sidebar widget.
- Feed Window Width: Choose from Default, Auto, 100%, or enter a specific pixel value. This option does not apply to the sidebar widget.
- Sidebar Feed Window Height: Choose from Default, Auto, 100%, or enter a specific pixel value. This option does not apply to the shortcode.
- Sidebar Feed Window Width: Choose from Default, Auto, 100%, or enter a specific pixel value. This option does not apply to the shortcode.

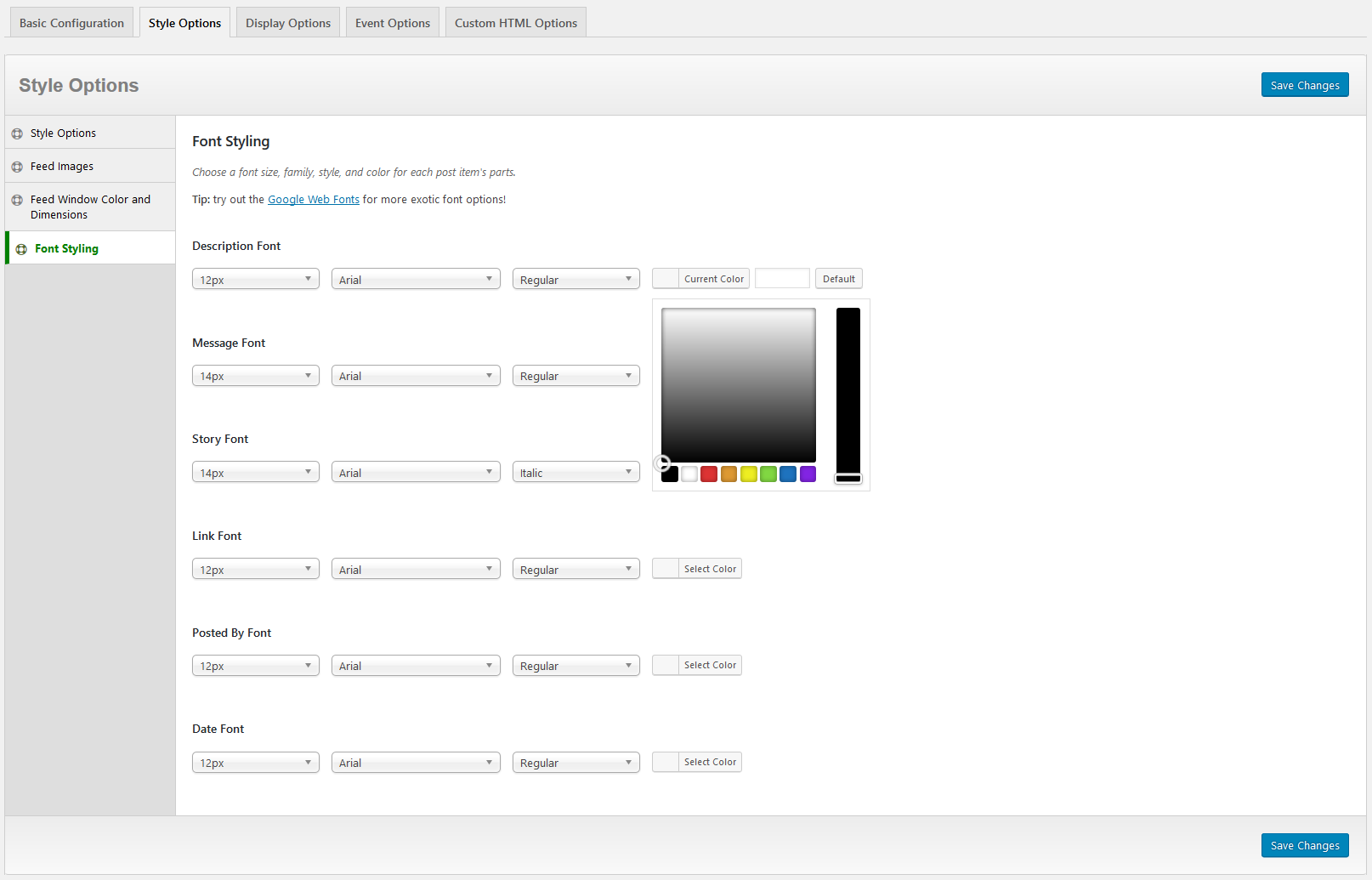
Font Styling
Use these options to control the color and size of the various text items that appear in the Facebook feed. Each item has a Font Size, Font Family, Font Style, and Color picker.
- Description Font: The text that appears as the caption or description of an item in the post.
- Message Font: The primary text in a Facebook post.
- Story Font: The text that appears at the top of the feed item, such as “GoldPlugins shared a Video”.
- Link Font: The text inside any shared link.
- Posted By Font: The Posted By attribution text.
- Date Font: The date of the post.