In this tutorial, we’ll show you how to wrap your content (i.e., a whitepaper download) with a Contact Form 7 (CF7) form, using our plugin Before & After Pro. When we’re finished, you’ll have a working lead capture form that your visitors will need to complete before they will can access your content.
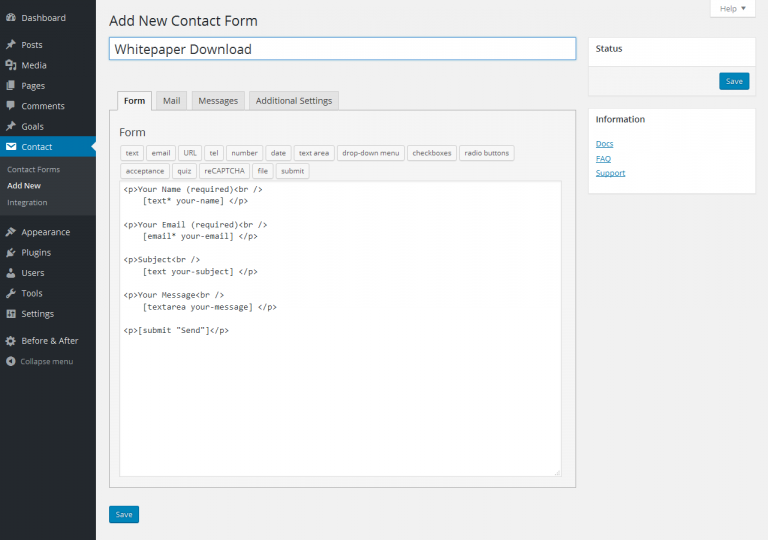
Step 1: Create a new Contact Form 7 form in WordPress. It can have as few or as many fields as you would like.

Step 2: Create a new Goal in Before and After


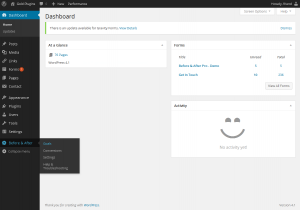
- In your WordPress dashboard, Find the Before & After menu, then click on Goals
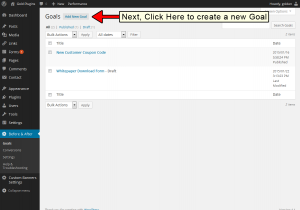
- Click Add New Goal at the top of the screen
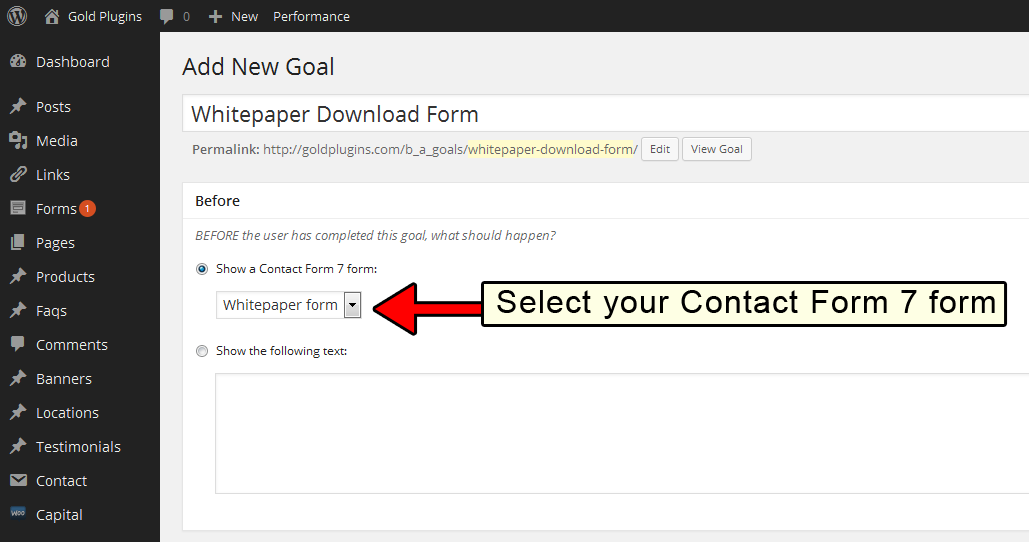
- This will bring you to the Add New Goal screen
Step 3: In the “Before” section, select the Contact Form 7 form you just created from the dropdown menu
Note: be sure to also select the radio button for “Show a Contact Form 7 form”

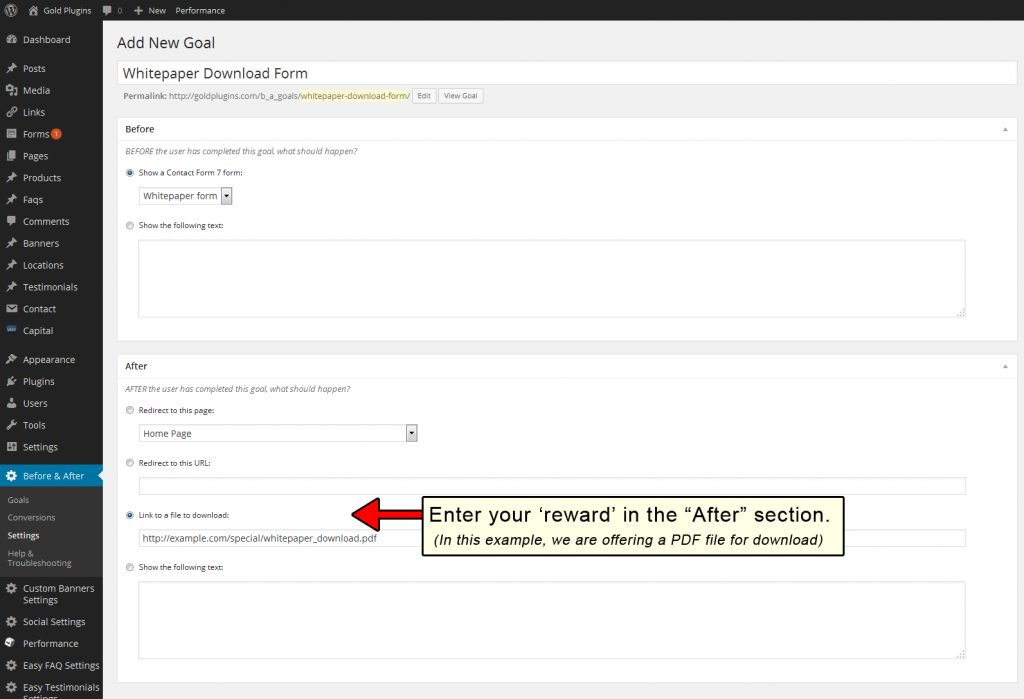
Step 4: In the After section, choose the reward you’d like to offer

In this example, we are offering a whitepaper download (a PDF file), so we will choose “Link to a file to download”, and paste the URL of our PDF
Note: be sure to also select the radio button for “Link to a file to download”
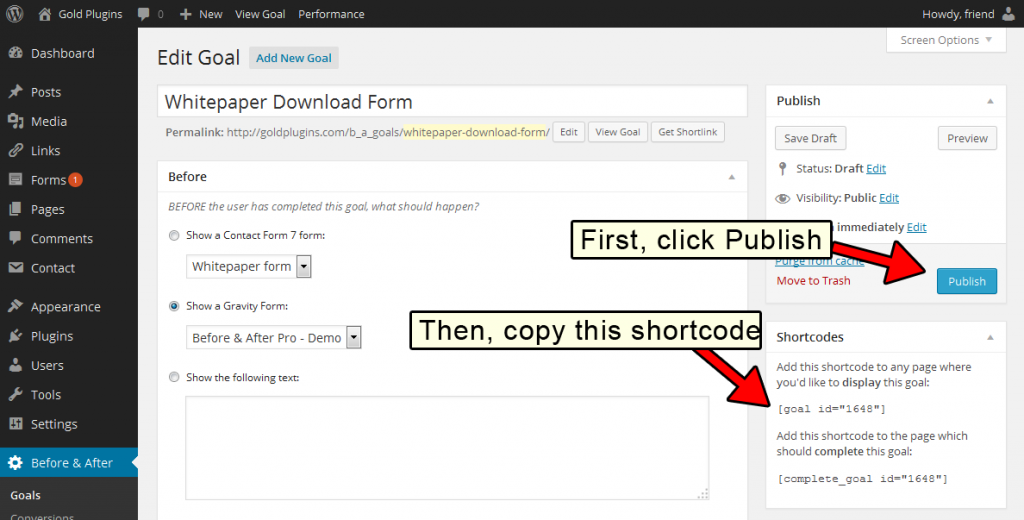
Step 5: Publish your goal, and copy the shortcode

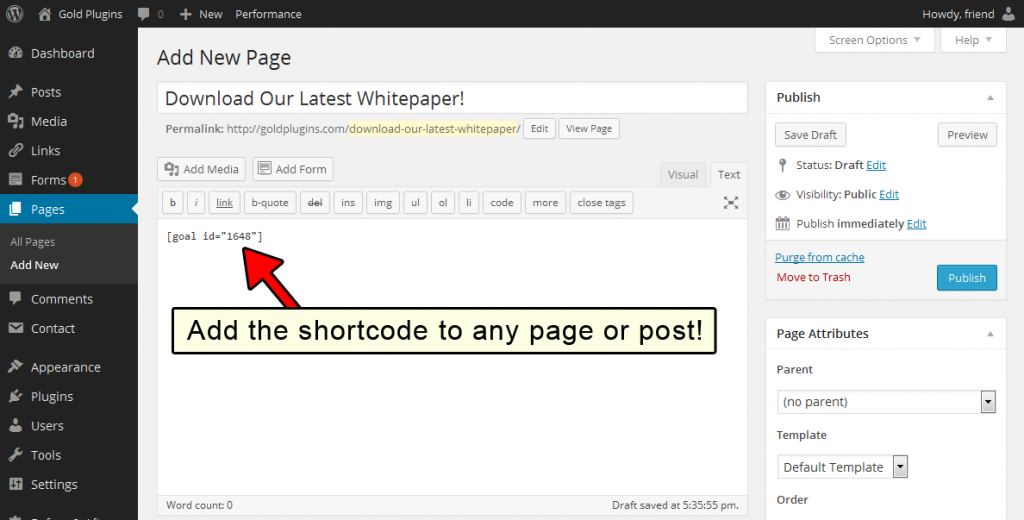
Step 6: Paste the shortcode into the page (or post) where you would like the lead capture form to appear

That’s all! Now when your visitor access this page, they’ll see your new lead capture form!

