Please see our own testimonials page for an example of the Testimonials Grid in action.
With Easy Testimonials Pro, you can easily display a responsive grid of testimonials on your website, from 1 to 10 columns wide. You’ll be able to select which Testimonials to display, how many columns to use, which theme to use, and a whole range of other customization options for your grid.
The following guide will show you how to setup your own responsive grid of testimonials on your site, and walk you through the different options available to you.
Getting Started
You can output a grid of testimonials using the Testimonials grid widget, selecting Testimonials Grid from the Testimonials menu on any page or post, or by adding a [testimonials_grid] shortcode to any part of your website.
No matter which method you choose, you’ll be able to access the full range of options. We’ll walk through each method below.
Use the Testimonials Menu to Add a Testimonials Grid to any Page or Post
When you edit any page or post, you’ll see a Testimonials menu above the editor panel. Just click this menu, and then select Testimonials Grid, to insert a grid of testimonials into your page or post, at the current cursor position.
When you select the Grid of Testimonials menu, you’ll be presented with options for choosing which testimonials to display, how many columns should be in the grid, which theme to use, and many more customization options. Simply choose the options you’d like, and then click the Insert Now button.
Displaying The Testimonials Grid with The Testimonials Grid Widget
If you visit the Appearance » Widgets menu in WordPress, you’ll find the Testimonials Grid widget. Just drag this widget onto any sidebar to display the Testimonials Grid.
The Testimonials Grid widget also works great with popular WordPress Page Builder plugins.
Displaying The Testimonials Grid with a Shortcode
You can output a Grid of Testimonials in a Page or a Post simply by adding the by using the [testimonials_grid] shortcode.
We recommend heading over to the Shortcode Generator page, available under the Easy Testimonials Settings menu in WordPress. The shortcodes you generate with the Shortcode Generator can be copied and pasted into any post or page on your website. You can also render shortcodes in your theme using WordPress’ do_shortcode function.
Below are some example shortcodes that you can use to display a testimonials grid on any page of your website. Just copy one of these shortcodes, modify it to your liking, then paste it into any post or page to display a Grid of Testimonials in place.
- To output a grid of all the Testimonials, place the following shortcode in the desired area of the Page or Post Content:
[testimonials_grid]
- To output a grid of the 5 most recent Testimonials, use the following shortcode:
[testimonials_grid count='5' order='DESC' orderby='date']
Acceptable attributes for order are
ASCandDESC. Acceptable attributes for orderby arenone,ID,author,title,name,date,modified,parent, and rand - To display the title above the grid of Testimonials and use excerpts (short versions of the Testimonial), use the following shortcode:
[testimonials_grid show_title='1' use_excerpt='1']
- To output Testimonials from a specific Category, with images, use the following shortcode:
[testimonials_grid category='the_category_slug' show_thumbs='1']
- To display the rating along with the testimonials, use the following shortcode:
[testimonials_grid show_rating='stars']
Possible values for
show_ratingareshow_rating=before, for the rating to appear before the testimonial content,show_rating=after, for the rating to appear after the testimonial content, andshow_rating=stars, to show the rating in stars format. - To paginate the grid of Testimonials, use the following shortcode:
[testimonials_grid paginate='1' testimonials_per_page='5']
-
To ouput a grid of 4 specific testimonials by ID, use the following shortcode (update the values for ID to match the IDs of the desired testimonials.):
[testimonials_grid ids=5,7,3,4]
- To output a grid of Testimonials with 3 columns, spaced 3% apart, and each cell of the grid 25% wide, use the following shortcode:
[testimonials_grid cols='3' grid_spacing="3%" cell_width="25%"]
- To output a grid of Testimonials with 3 columns, spaced 3% apart, and each cell of the grid with the same height as others in it’s row:
[testimonials_grid cols='3' grid_spacing="3%" equal_height_rows="true"]
- By default, the View More Testimonials link is displayed with the Grid of Testimonials. To hide this link, use the following shortcode:
[testimonials_grid hide_view_more=1]
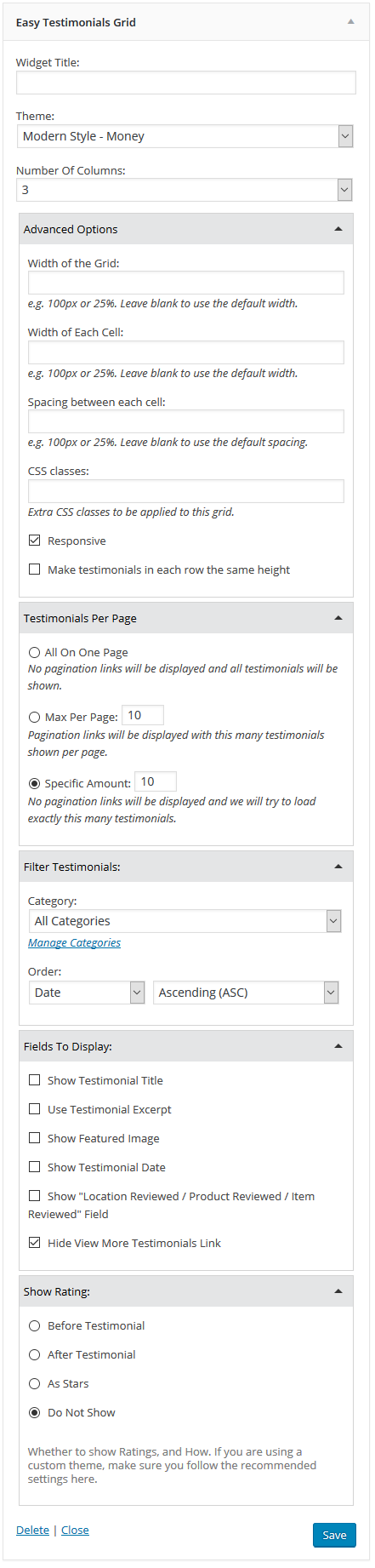
Screenshots
Here is a screenshot of the Testimonials Grid widget. These are the same options that will be available to you no matter which method you choose to display your Testimonials. You can also simply choose to use the default options.