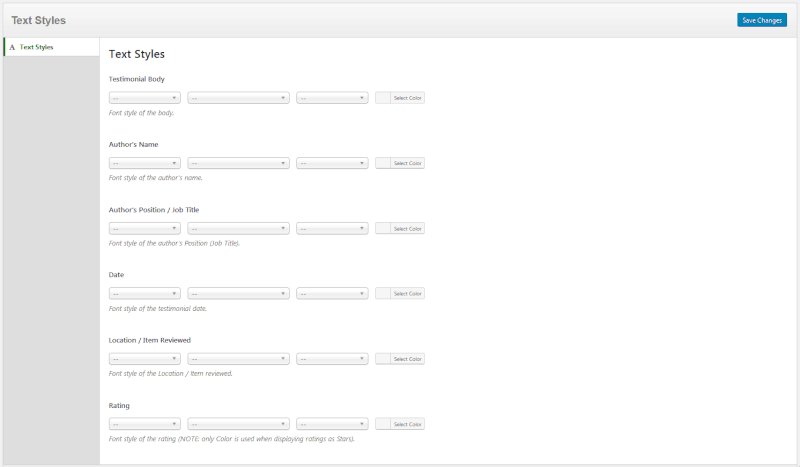
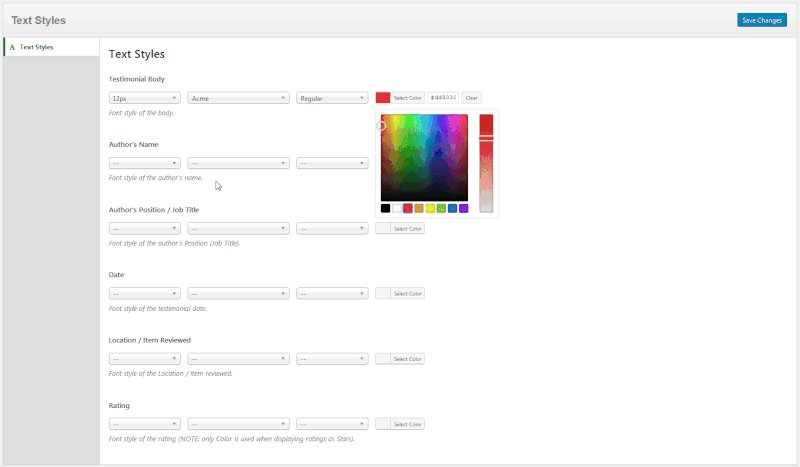
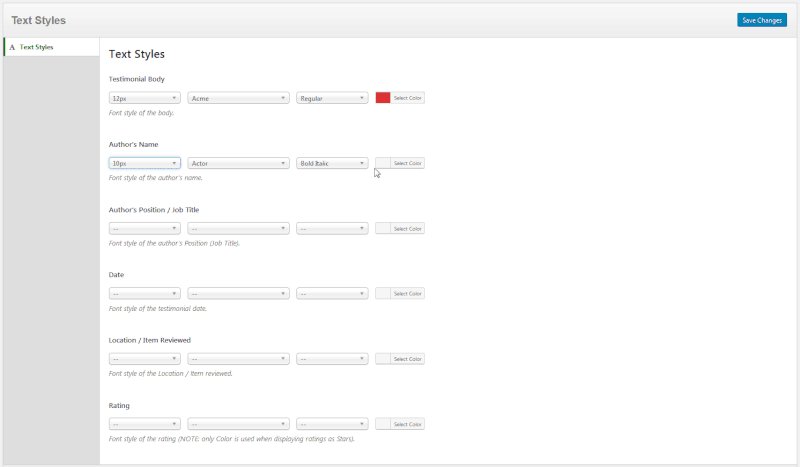
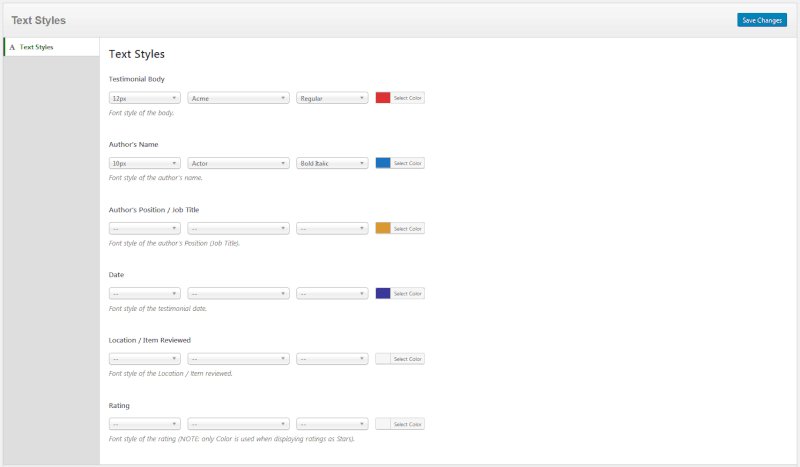
The easiest way to change the fonts and colors of your Testimonials is using the Text Styles options panel. You’ll find it under the Easy Testimonials menu (please note, this feature requires Easy Testimonials Pro).
On this page you can choose the size, color, font-family, and style of all the elements of your Testimonials. These settings will override the styles of the theme you have selected. Options that are not specified will use your selected theme’s styles.
CSS IDs and Classes to use in your own stylesheets
Often times you’ll find there is some specific item that needs to be modified to look perfect on your site and its easiest to fix it with some CSS (e.g., pesky quotes added around your testimonials).
We hope the below CSS Classes help you find what you need to target and change items as you see fit. If you can’t find the class or ID you’re looking for, we recommend Inspecting the HTML with your browser’s Developer Tools.
/* A Single Testimonial's Blockquote */
.easy_t_single_testimonial blockquote.easy_testimonial {
}
/* Paragraphs Inside the Testimonial */
blockquote.easy_testimonial p {
}
/* Continue Reading Link */
.easy_testimonial .testimonial_body .more-link {
}
/* The Testimonial Image */
.wp-post-image.attachment-easy_testimonial_thumb{
}
/* The Person Leaving the Testimonial */
.easy_t_single_testimonial blockquote p span.testimonial-client{
}
/* The Position, Title, etc of the Person Leaving the Testimonial */
.easy_t_single_testimonial blockquote p span.testimonial-position {
}
/* Title of the Testimonial */
.easy_t_single_testimonial .easy_testimonial_title {
}
/* Span Wrapping Each Piece Of Meta Data, including Author, Date, and Item Reviewed */
.easy_testimonial cite span {
}
/* Ratings Wrapping Div */
blockquote.easy_testimonial .easy_t_ratings {
}
/* Default Star Ratings CSS */
span.stars span {
}
/* Star Ratings Empty */
span.stars span.empty {
}
/* Star Ratings Filled */
.stars .dashicons-star-filled {
}
/* Pagination Link Wrapper */
.easy_t_pagination {
}
Slideshow CSS Classes
/* Slideshow Wrapping Div */
.easy-t-slideshow-wrap {
}
/* Slideshow Slide Wrapping Div */
.easy-t-slideshow-wrap .cycle-slide {
}
/* Slideshow Controls Wrapper, includes Pager Icons and Previous / Next Buttons */
.easy-t-cycle-controls {
}
/* Slideshow Pager Wrapper */
.easy-t-cycle-pager {
}
/* Slideshow Pager Icon */
.easy-t-cycle-pager span {
}
/* Slideshow Pager Active */
.easy-t-cycle-pager span.cycle-pager-active {
}
/* Slideshow Previous Testimonial Button */
div.easy-t-cycle-prev {
}
/* Slideshow Next Testimonial Button */
div.easy-t-cycle-next {
}
Submission Form CSS Classes
/* Submission Form CSS */
/* Submission Form Wrapping Div */
form.easy-testimonials-submission-form {
}
/* Input Wrapping Div */
.easy-testimonials-submission-form .easy_t_field_wrap {
}
/* Input Labels */
.easy-testimonials-submission-form .easy_t_field_wrap label {
}
/* Text Inputs */
.easy-testimonials-submission-form input[type=text] {
}
/* Field Description */
.easy-testimonials-submission-form .easy_t_description {
}
/* Submission Form Error Classes */
.easy_t_error {
}
.easy_t_field_wrap_error {
}