How To Create A Simple Facebook App to Receive an App ID and Secret Key
In order to get an App ID and Secret Key from Facebook, you’ll need to register a new application. Don’t worry – its very easy, and your application doesn’t need to do anything. We only need the keys.
There are 4 simple steps to creating a Facebook App, which we’ve outlined below.
Step One: Visit The Facebook Developers Page
To start with, navigate your browser to the Facebook Developers page. You’ll need to login to your Facebook account.
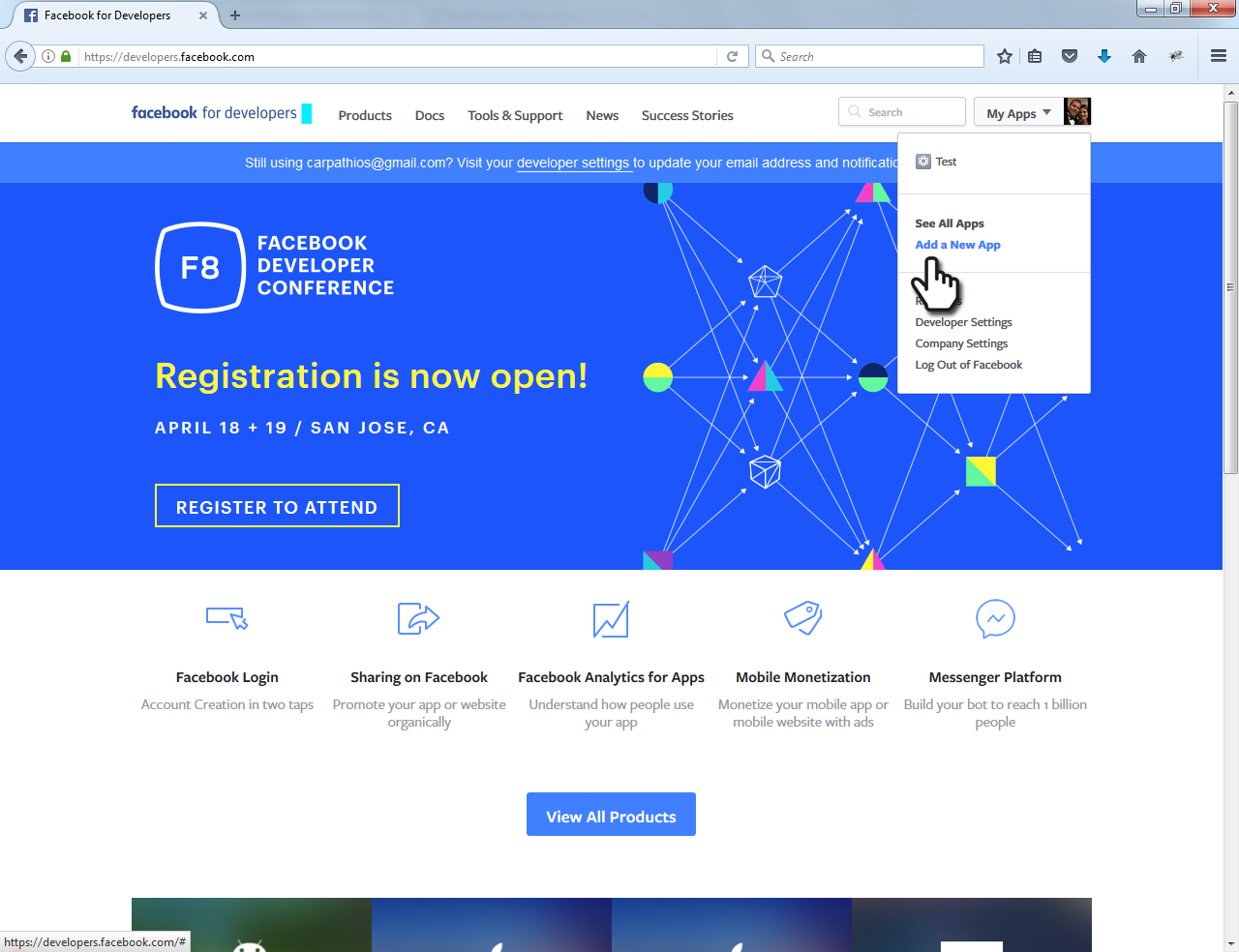
Once logged in, you’ll see a screen similar to this:

To begin, click the green “Add a New App” link in the top right menu.
Step Two: Input Your New App’s Information
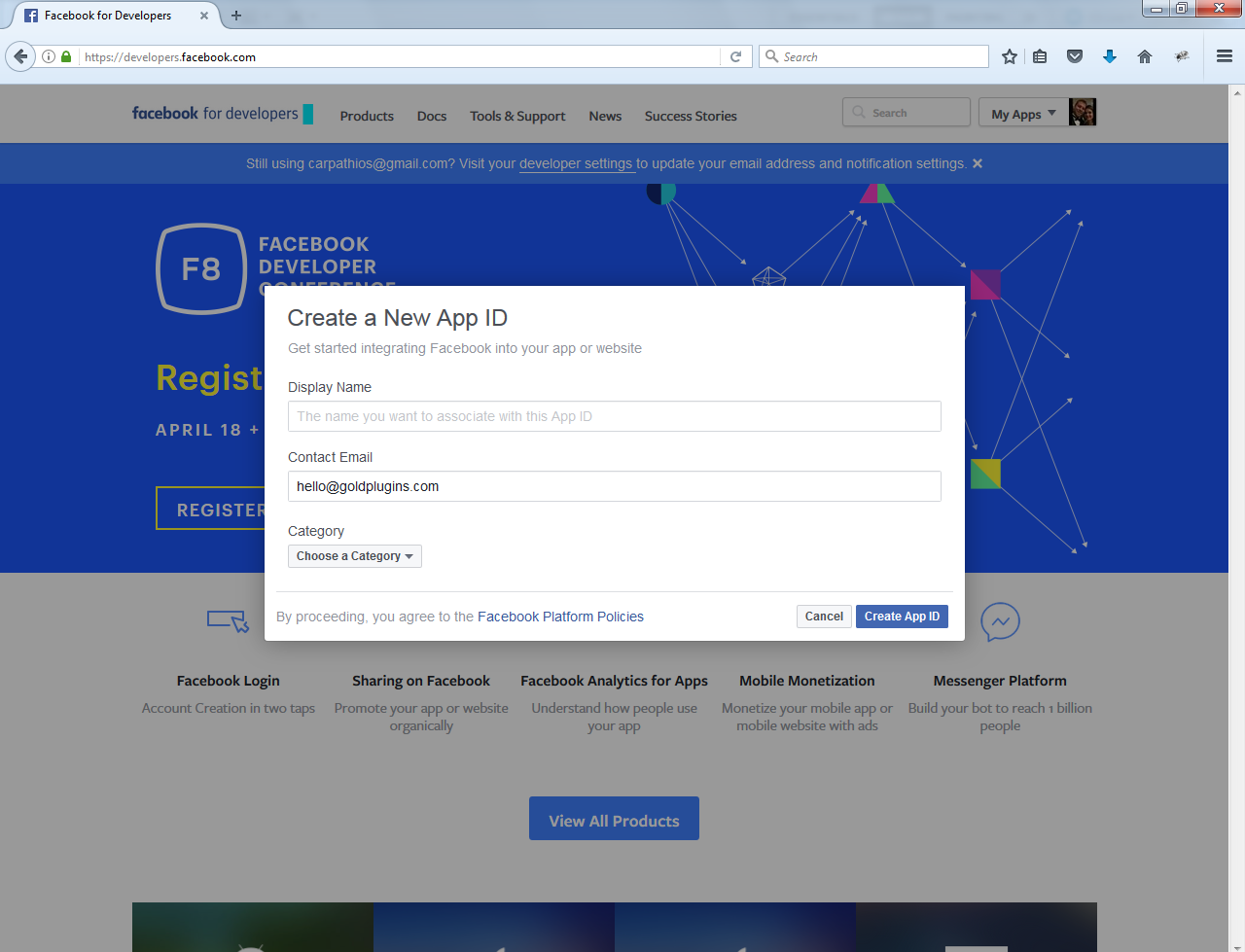
Once you’ve clicked “Add a New App”, a box will appear asking you for your new App’s Display Name, Contact E-Mail Address, and Category. Since this App won’t be published, just pick a name that is easy for you to remember.

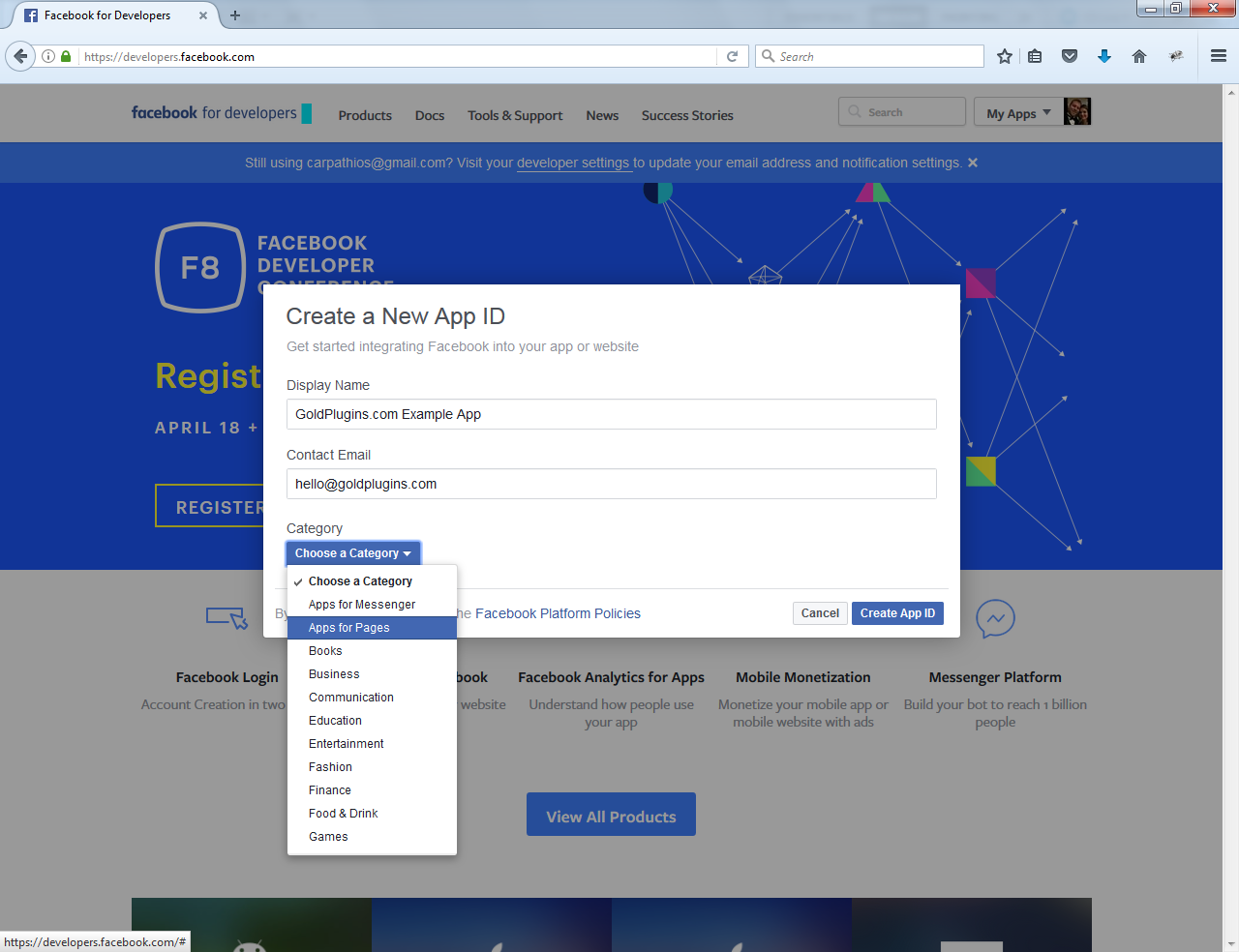
You will be asked to choose a Category for your App — choose Apps for Pages.

Step Three: Locate and Copy your App ID and Secret Key
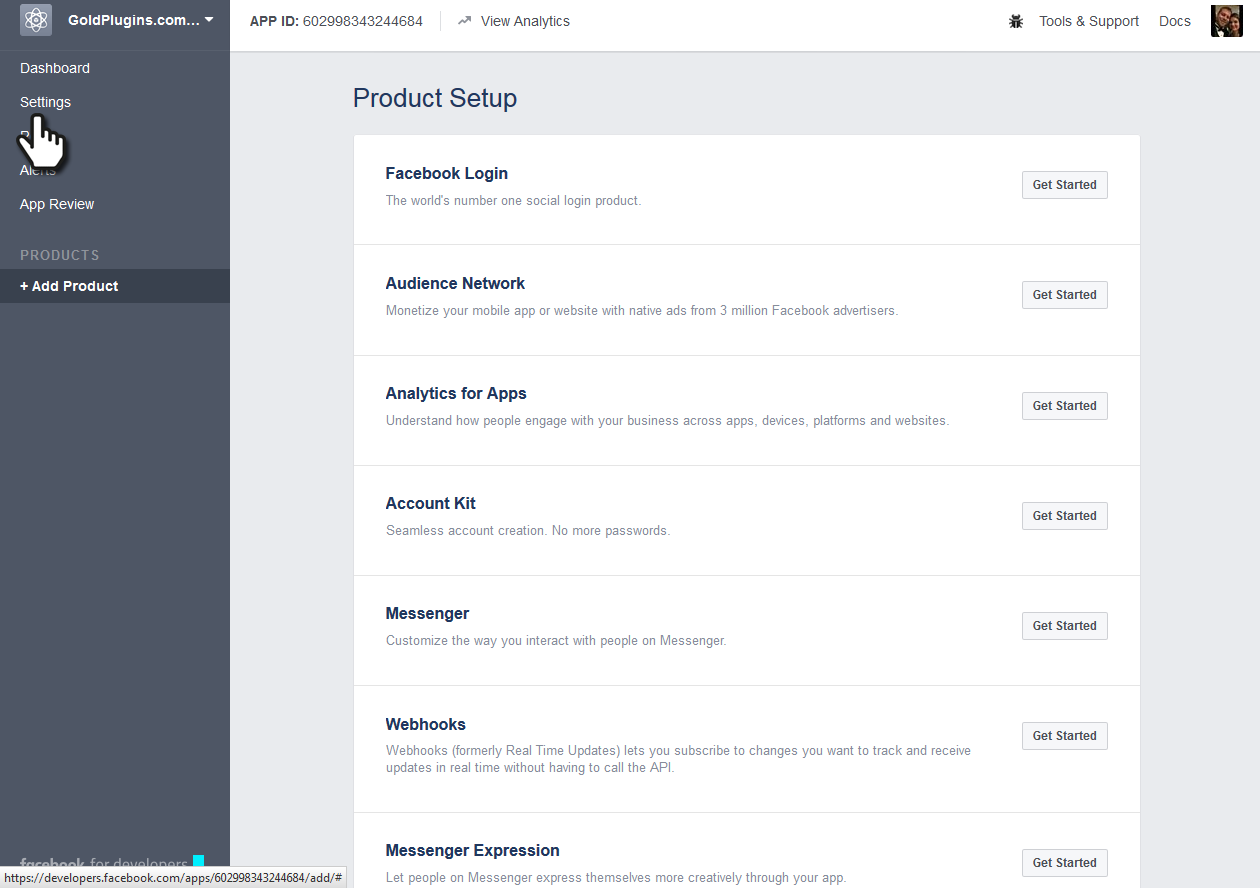
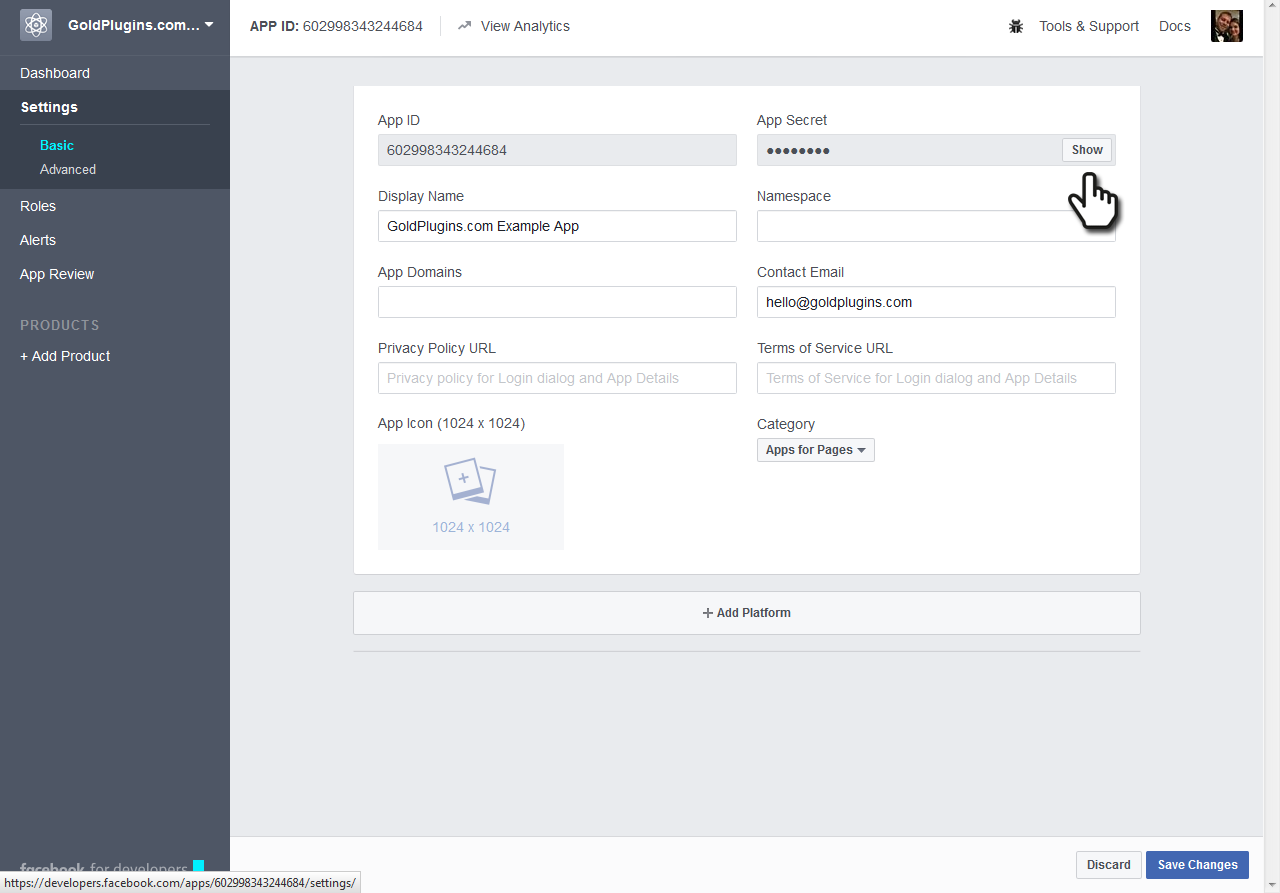
After you’ve filled out the required fields and clicked Create a New App ID, you’ll be taken to your new App’s dashboard. From here, you’ll need to click on the Settings link to view your App ID and Secret Key.

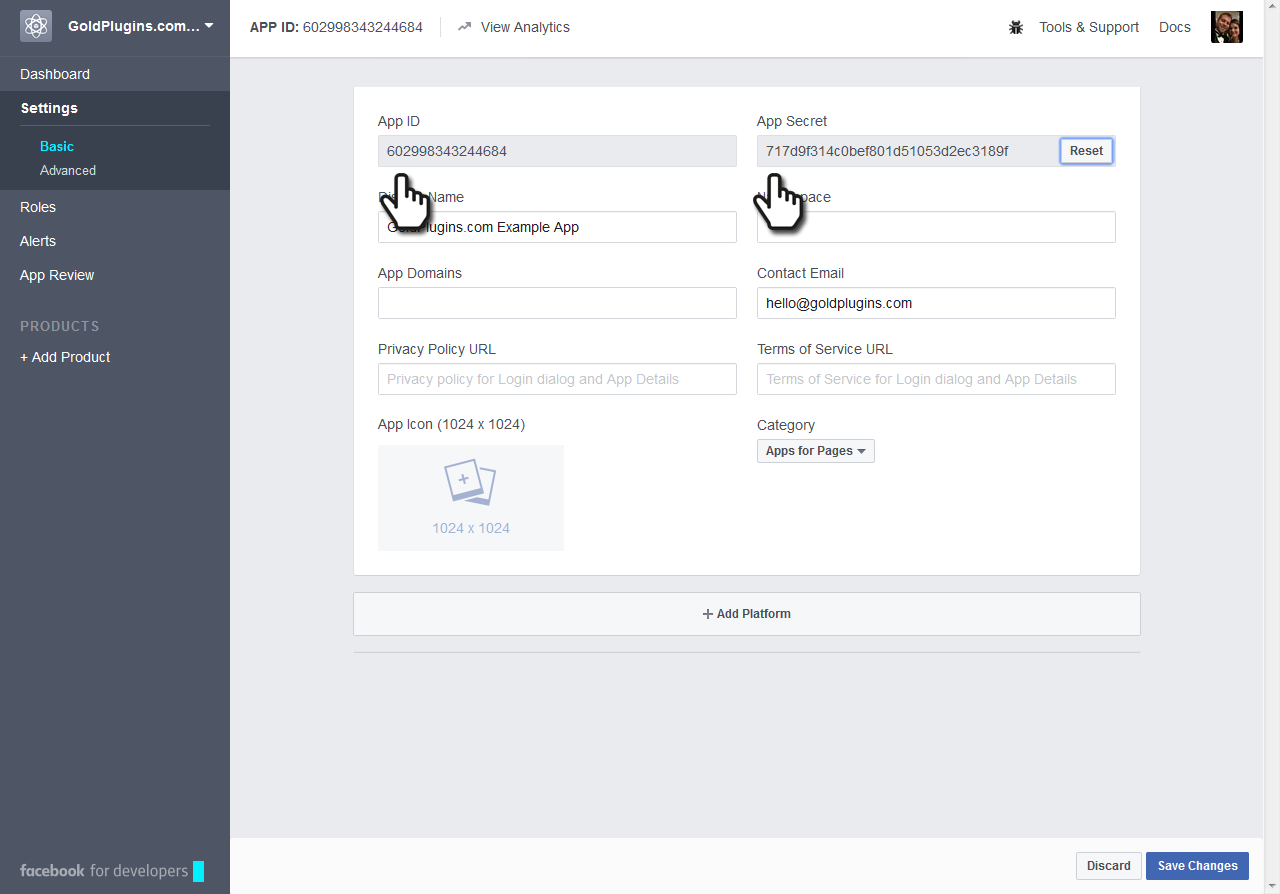
Your Secret Key will be hidden from view until you click the Show button.

Once you’ve done this, we recommend copying both fields to a text file for easy access later.

You’re finished! That’s all there is to generating an App ID and Secret Key from Facebook. You can ignore the other settings.
Step Four: Paste these values into the App ID and Secret Key fields inside the plugin
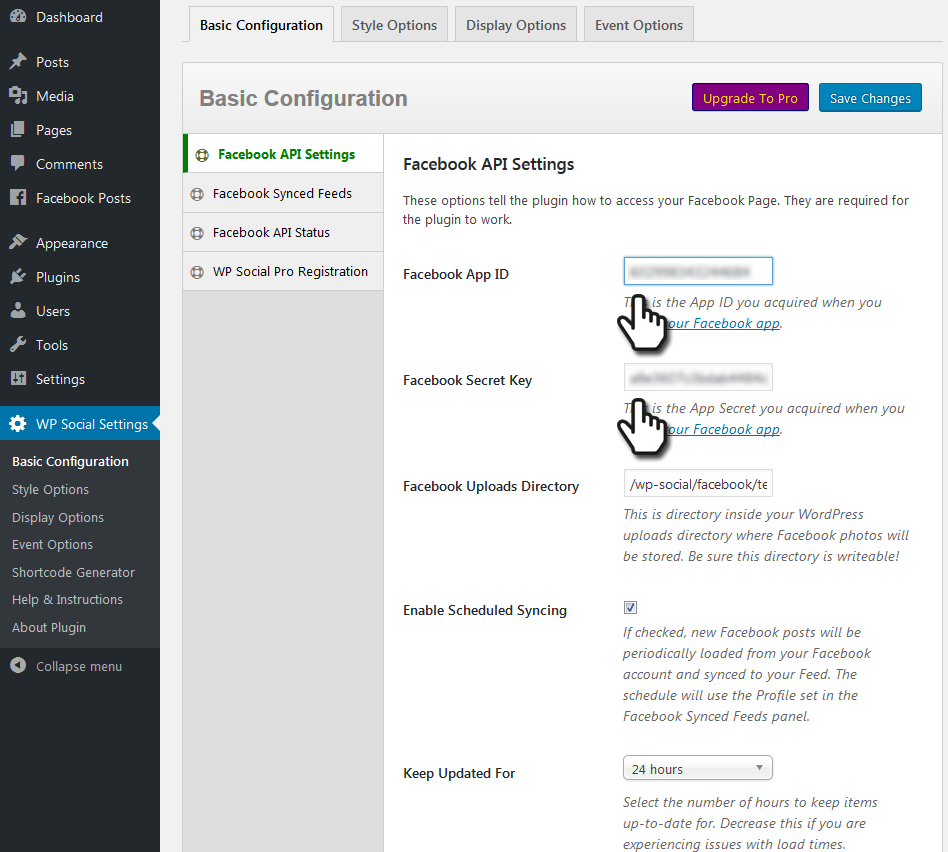
Login to your WordPress site and navigate to WP Social’s settings panel. From there, visit Basic Configuration to input your App ID and Secret Key that you just received from Facebook.

After entering them correctly, click on Save Changes and you’re all set!

